Photoshopでネオン管が光っているような文字の作り方 背景を複製し、新規レイヤーに 任意のテキストを入力 (OPEN)。 複製した背景に レイヤーマスクを追加 し、描画モードを通常から 乗算 に変更。 レイヤーマスク部分に不透明度や流量を調整した黒色のネオン風ボタン&ダイアログボックス 7 Neon Button by Simone 次にご紹介するのは、ネオンをイメージしたボタンです。落ち着いた色合いで、シックなデザインのWebサイトにも取り入れられそうですね。 See the Pen Neon Button by Simone on CodePen0 8透き通ったネオンカラーネイルの作り方 ネオンカラーを透け感にする時は1度塗りで終わらせるのではなく、ミックスジェルをプラスして透けた色を作り使用しましょう。 日本に居たことろからデザインの仕事をしていました。

自作ネオンサインの作りかた Elワイヤーでネオン風サインを作ろう 創作意欲とか物欲とか そういう類のもの
ネオン デザイン 作り方
ネオン デザイン 作り方-身近に手に入る素材と道具で作成可能な自作ネオンを作ってみました。 材料と道具 elワイヤー アクリル板 a3サイズ カーボン紙 白 接着剤 古材 インパクト のこぎり 作り方 step1 すごいPhotoshopチュートリアル、作り方40個まとめ 参考 デザインテクニックを磨く、テキストエフェクト用Photoshopネオンを描く方法 今回は簡単にネオンを描ける方法をご紹介します。 ネオンにしたい文字やイラストを描きます。 描いたレイヤーはすべて結合して一つのレイヤーにしておきます。 テキストツールを使用した場合はカラーレイヤーに変換してから結合



減少傾向にあるネオンサインとledネオンの違いまとめ 看板のサインシティ
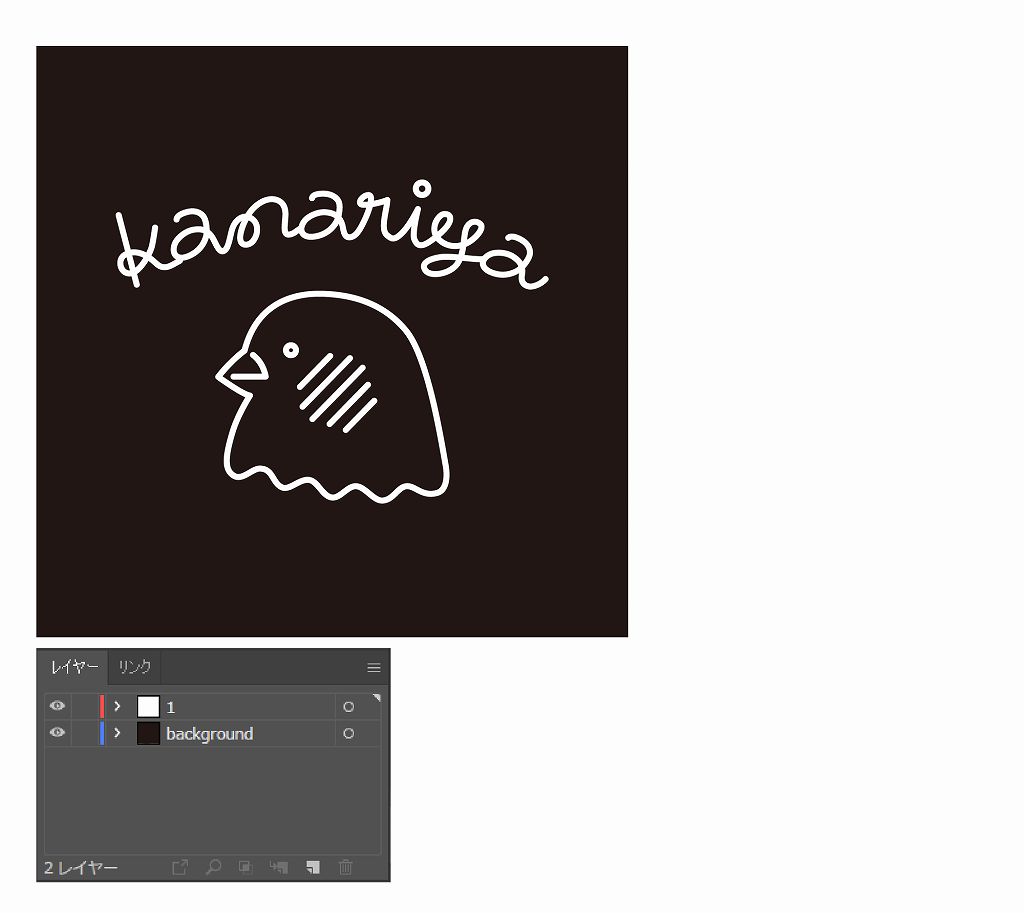
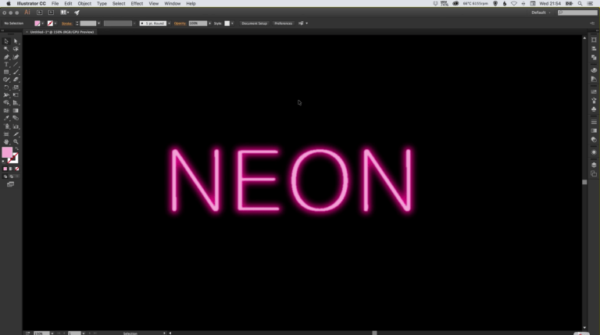
ネオン文字の作り方を画像を用いて解説します。 1ベースとなる文字をアウトライン化する。 見やすくするためにアートボードに黒塗りの背景を用意します。 ここから背景は動かさないのでロックしておきます。日頃からデザイン力を上げるためにやっている「デザイントレース」。 デザイナーさんなら皆やっている基礎練習です。 せっかくブログを始めたので、ブログでもデザイントレースを記録していこうと思います。 今回デザイントレースの課題に選んだの今回はイラストレーターで、ネオン文字を作りました。とても簡単なので、ぜひ試してみてください。Neon Light Text Effect
Design your own ネオン logo for free 大きなフォントサイズは 、自動更新をしませんネオン 壁紙 作り方 ネオン 壁紙 3,176 プリ画像には、ネオン 壁紙の画像が3,176枚 、関連したニュース記事が 3記事 あります。 で p さんのボード「ネオン街」を見てみましょう。。「ネオン, 香港 街並み, サイバーパンクシティ」のアイデアをもっと見てみネオンサイン風文字の作り方 まずは、好きな文字を入力して下さい。 日本語なら ヒラギノ丸ゴシックのような端が丸いフォント がおすすめ! ネオンサイン感が増します。 入力した文字をタップして「スタイル」をタップします。
こんな方におすすめ! かっこいいロゴを作りたい! ネオンデザインって難しそう、、 Photoshop初心者です!イラストレーター ネオン文字 公開日 17年11月日 / 更新日 年6月1日 未分類 イラストレーターでネオン文字を作りたいのですね。 広告 ↓これなら簡単そうですね。 Illustrator(イラストレーター)のネオン効果 Illustrator(イラストレーター)入門身近に手に入る素材と道具で作成可能な自作ネオンを作ってみました。 材料と道具 elワイヤー アクリル板 a3サイズ カーボン紙 白 接着剤 古材 インパクト のこぎり 作り方 step1



3




Photoshopでテキストやパスをネオンサイン風にデザインする 大阪市天王寺区ホームページ制作 合同会社デザインサプライ Designsupply Llc
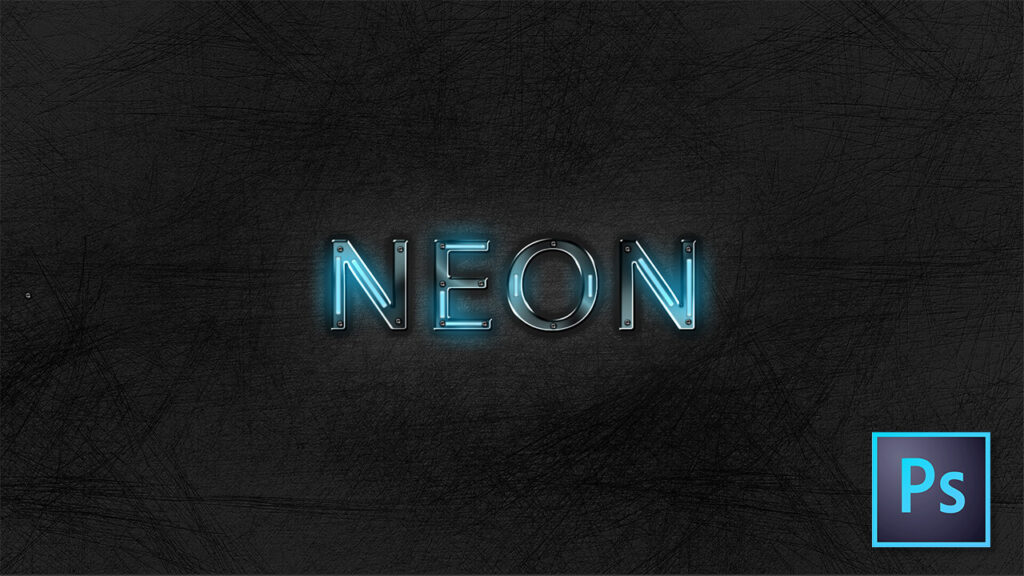
↑ クリックすると原寸拡大表示されます。 今回は、フォトショップを使って本物そっくりなネオン管ロゴをデザインする方法をご紹介します。 テキストエフェクトだけでなく、ネオン管の骨組みも一緒にデザインするので、どんなデザインにも簡単にオリジナルのネオン管ロゴをレイ今日のイラストレーター版チュートリアルは「ネオン文字」です。 アピアランス属性を使って簡単に「ネオン文字」を作成してみましょう。 ホームページのデザインに使ってみると面白いかも! 完成イメージ ステップ1 文字を用意します。Illustratorでネオン効果の作り方 まとめ 今回はillustratorでネオン効果を使って文字などをデザインしてみましたが、いかがだったでしょうか? ストリートやクラブ、ライブなどイベント系のデザインなどで使えそうな表現ですのでぜひ試してみてください!




Uvレジン ネオンカラーがポップでかわいいフレームピアス 作り方 ぬくもり




超簡単 Illustratorでネオン効果の作り方 イラストレーターの使い方
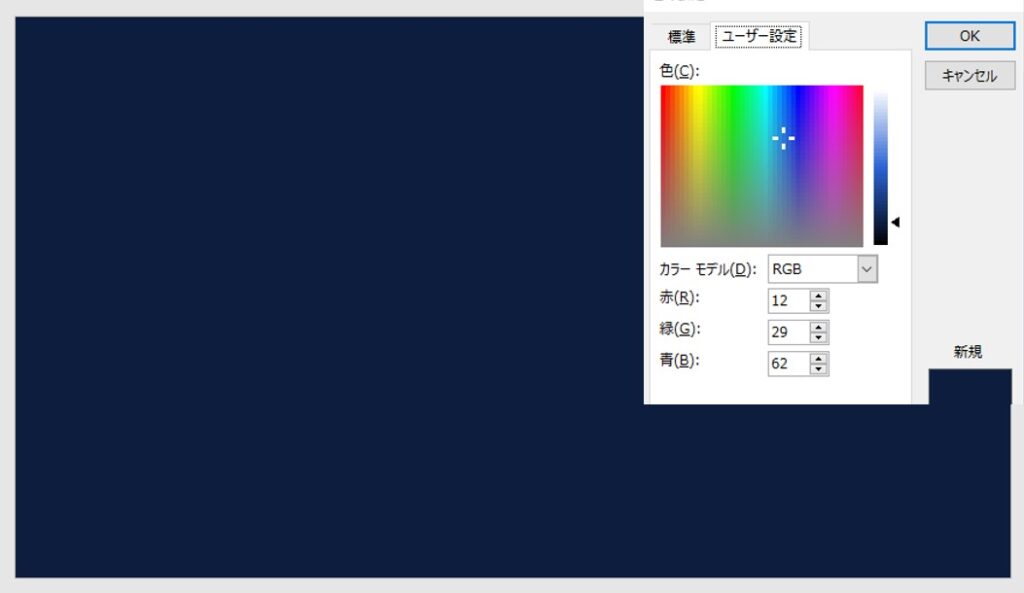
ネオンデザインの作り方 実際に作成してみましょう。 まず、背景の色を決めていきましょう。 黒でもよいのですが、濃紺の方が色が引き立つと思うので、このような配色に設定します。イラレで簡単!夏ののれんデザインにも最適なネオン文字の作り方をご紹介します! ネオンがきらめく立体 実は改行・文字の大きさにはルールがある ので、後でわかりやすく紹介しますね! 次に、「ネオン」です。キャラクターデザインに必要な要素 キャラクターデザインは様々な 要素から成り立っています 。 キャラクターは 個性 であり一つの 存在 です。 よってキャラクターをつくるにはコンセプト(テーマ)・性格・職業・ストーリー・世界観などの要素が必要となります。




2019年夏ネイル ネオン管ネイルのやり方 ぐだぐだネイルスタジオ あわちゃんねるブログ




Gimpチュートリアル Gimp Master Gimp ネオン文字の作り方 チュートリアル
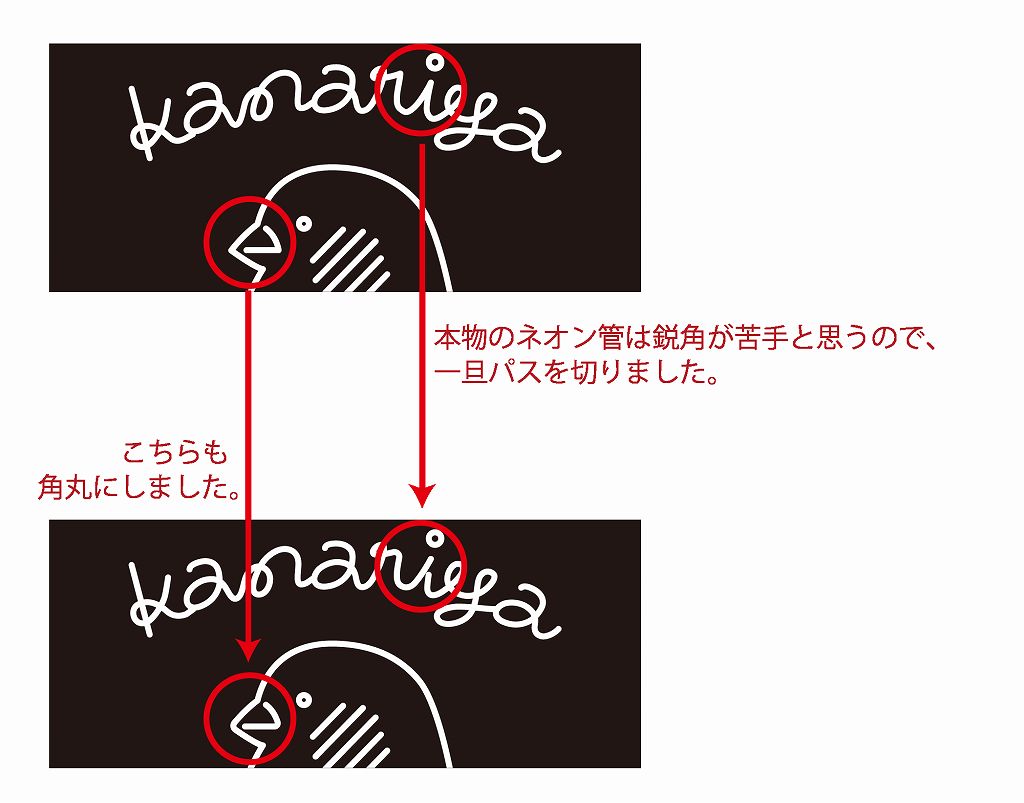
作り方 STEP 1 ネオン管の表面をまっすぐにするため、ロゴを反転させた設計図を用意します。 STEP 2 曲げるだいたいの位置にダーマトグラフで印をつけ、バーナーで炙ります。 ガラスは熱すると凹んでしまうので、片方の端をゴム栓でふさぎ、もう一方Illustratorでここまでできる! 知っておきたいすごいチュートリアル、作り方まとめ Illsutratorでネオンエフェクトを完成させる方法 Illustratorで作成したベクターシェイプを、Photoshopのレイヤースタイルを利用してお好みのカラーリングを手軽に適用できます「ザラザラした紙のテクスチャ」の今回の記事では、ネオンのように光る文字の作り方について紹介します。 初心者の方でも分かりネオン サイン 作り方 Step 6 ネオン管の骨組みをデザインする 新しいレイヤーを一番上に作成し、ツールボックスより「ブラシツール」を選択します。



ネオンサイン




Illustratorでネオン文字を作成する方法 Wordpressのための便利帳



ネオン




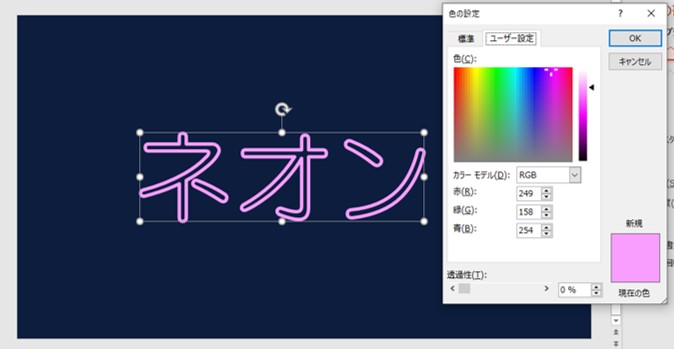
Powerpointで簡単 ネオンデザインの作り方 ブーブロ ブー太主任のブログ




まちこ 江野 Graphic Design Tips Typo Logo Design Layout Design




Photoshopでテキストやパスをネオンサイン風にデザインする 大阪市天王寺区ホームページ制作 合同会社デザインサプライ Designsupply Llc




オリジナルネオン看板の作り方 値段の目安と耐用年数も解説 イルミネーションled販売業者サンケイディライト




手軽にポンと反映できるイラレのグラフィックスタイル集 Design Trekker



3




オリジナルネオン看板の作り方 値段の目安と耐用年数も解説 イルミネーションled販売業者サンケイディライト




Ae 点滅するネオンテキストアニメーションの作り方after Effects ぶいろぐ




ネオン画像で話題沸騰中 ネオンサインを自分で作れる方法とは 韓国情報サイトmanimani




Photoshop Illustratorでネオンサイン風ロゴを作る方法 株式会社lig




ネオン 作り方 Photoshop 無料の折り紙画像




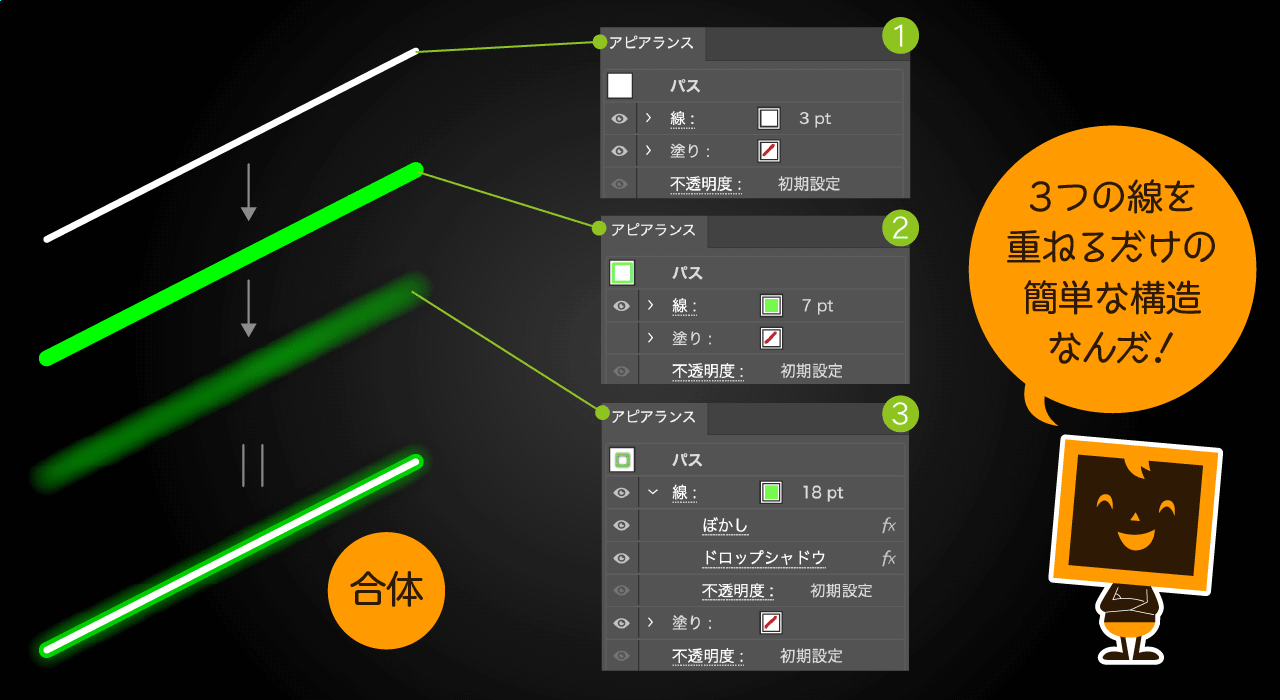
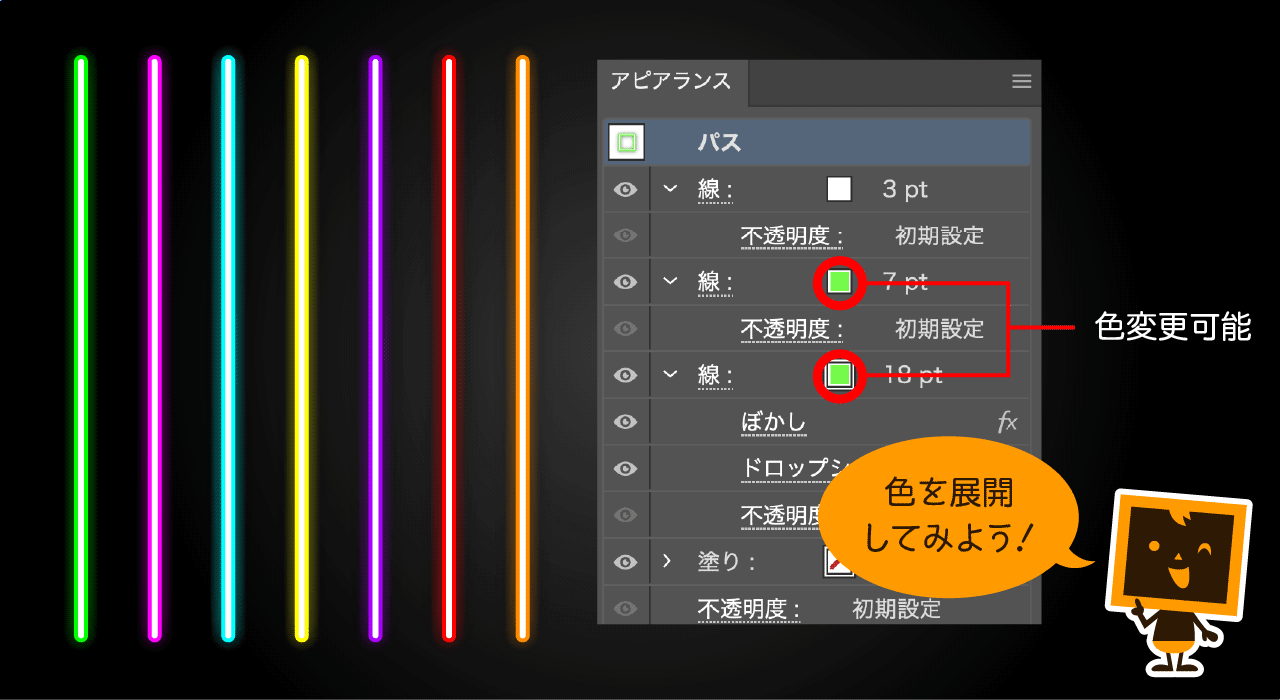
ネオン風なアピアランスの作り方 デザイナーのひとりごと




光輝く ネオン管ロゴを作るphotoshopチュートリアル Bitaシコウラボ




Photoshop講座 ネオンライト風テキストエフェクトを作成する方法 Youtube



ネオン文字の簡単な作り方 さいたま 川口のホームページ制作は関東ダイイチ




Photoshopでネオン管の文字を書く方法 夢みるゴリラ
/production/articles/images/C00/C0002786/original.gif?jp.co.web-concierge-assets)



遂にその願望が叶う 世界中の女の子を魅了するネオンサインを自宅に飾ろう カリスマトーク 女の子のカワイイを発信するメディア




Illustratorでネオン文字の作り方 おしゃれロゴを簡単に 簡単イラレの使い方 Tasotaso Com




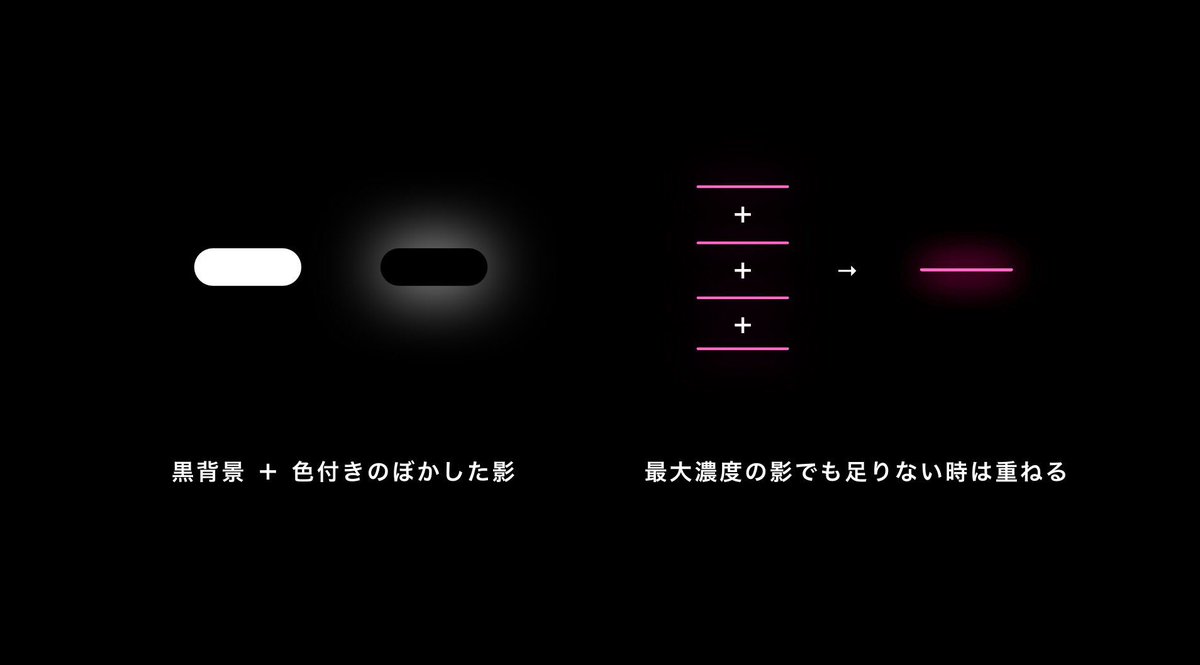
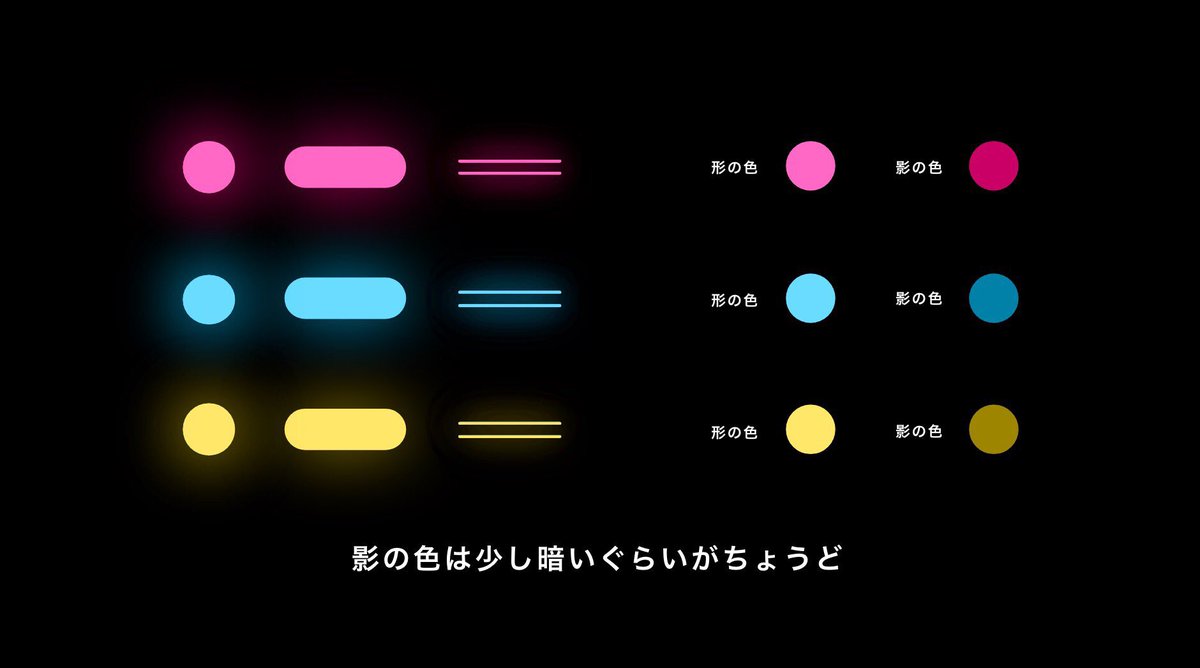
つだしん No Twitter 白背景のネオンの作り方はこんな感じかな




Illustratorで作るネオン文字加工 ソフトの操作 Com



光輝く ネオン管ロゴを作るphotoshopチュートリアル Bitaシコウラボ




3分解説 ネオン文字の簡単な作り方 Youtube




Photoshopでネオン管が光っているような文字の作り方を解説




オリジナルネオン看板の作り方 値段の目安と耐用年数も解説 イルミネーションled販売業者サンケイディライト




Powerpointで簡単 ネオンデザインの作り方 ブーブロ ブー太主任のブログ




Illustrator 実は単純じゃない リアルなネオンサインの作り方 ゲラ デザイナー Note




Photoshopでネオンのような効果を作る Shelfull シェルフル




イラレ ネオン管風作り方 10年使える 可成屋 Kanariya




イラレ ネオン管風作り方 10年使える 可成屋 Kanariya




Illustratorでネオン文字を作成する方法 Wordpressのための便利帳




Photoshopでネオン管の文字を書く方法 夢みるゴリラ



減少傾向にあるネオンサインとledネオンの違いまとめ 看板のサインシティ




超簡単 Illustratorでネオン効果の作り方 イラストレーターの使い方




Photoshopチュートリアル ネオン管風の光っているテキストの作り方 スプラウト




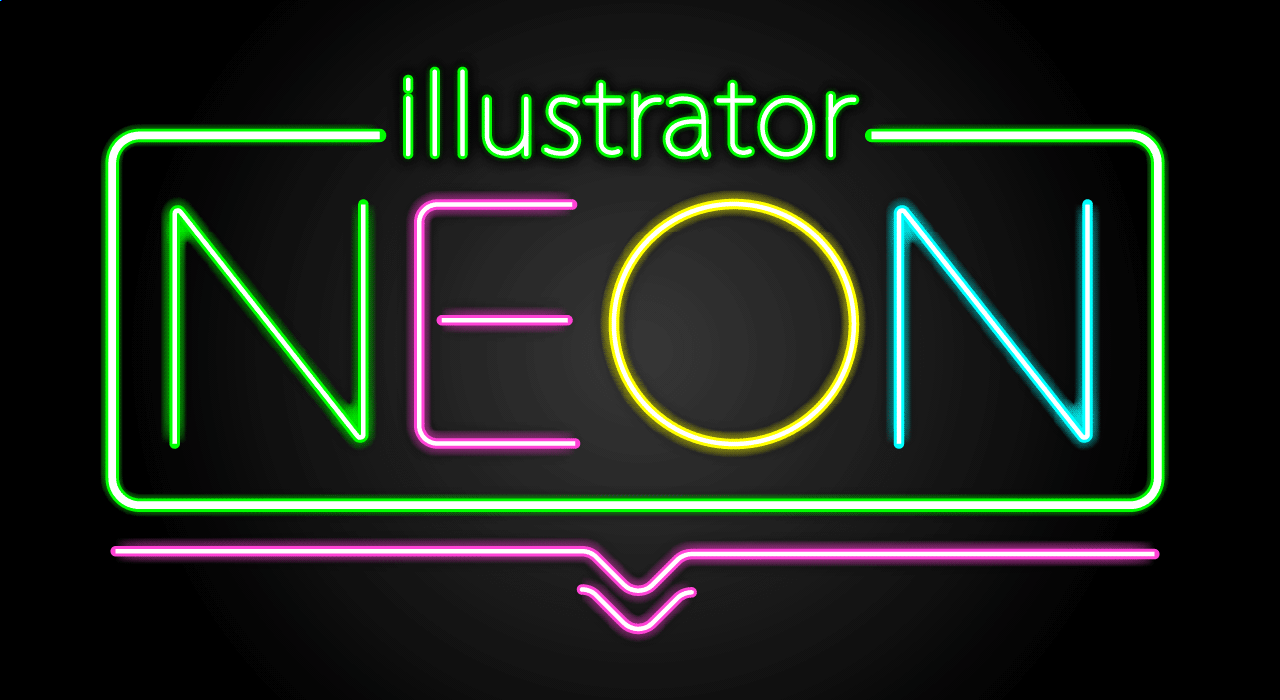
ネオンサインロゴ イラストレーターチュートリアル Adobe Illustrator Cc 19 Tutorial Video Youtube




美しいネオンの作り方 Photoshop Saku666ra Note




初心者向け カッコいいサムネイルの作り方 ネオンサイン Photoshop フォトショップ チュートリアル Youtube




Photoshop Sfネオンな夜の路地裏の作り方 Senatsu グラフィックデザイナー レタッチャー Note




自作ネオンサインの作りかた Elワイヤーでネオン風サインを作ろう 創作意欲とか物欲とか そういう類のもの



ネオン 作り方 Photoshop 無料の折り紙画像




Illustratorでネオン文字を作成する方法 Wordpressのための便利帳




Illustratorでネオン文字を作成する方法 Wordpressのための便利帳




イラストレーターでネオンサイン風ロゴメイキング ネオンデザイン ロゴの作り方 ロゴデザイン




つだしん A Twitter ネオンデザインの簡単な作り方 今年バズったツイート振り返り




Photoshop講座 ネオンエフェクトを使用してポートレート写真を加工したデザインの作り方 サムネイル作成やバナー作成に Youtube




ネオン画像で話題沸騰中 ネオンサインを自分で作れる方法とは 韓国情報サイトmanimani




フォトショップ ワンランク上のネオンサインエフェクトのつくり方 Photoshopvip




イラレ ネオン管風作り方 10年使える 可成屋 Kanariya




Photoshop講座 フォントでつくる 夜を彩るネオンサイン Youtube



イラレで簡単 夏ののれんデザインにも最適なネオン文字の作り方をご紹介します オーダーのれんドットコムstaffブログ




ネオンを描く方法 メディバンペイント Medibang Paint




Peace Signs おしゃれまとめの人気アイデア Pinterest Madison Becker ネオンサイン デザイン ネオンデザイン




自分で作るオリジナルのネオンサインをdiy Poptie




Illustratorでネオン文字の作り方 おしゃれロゴを簡単に 簡単イラレの使い方 Tasotaso Com




Photoshopでネオン文字を作る方法 ハシバミの根




フォトショップで立体感たっぷりなネオン管ロゴをデザインする方法 Photoshopvip




フォトショップ ワンランク上のネオンサインエフェクトのつくり方 Photoshopvip




Illustratorでネオン文字を作成する方法 Wordpressのための便利帳




Photoshop Illustratorでネオンサイン風ロゴを作る方法 株式会社lig




総まとめ 19年公開のすごいphotoshopチュートリアル 作り方厳選77個 Photoshopvip




Photoshop Illustratorでネオンサイン風ロゴを作る方法 株式会社lig




超簡単 Illustratorでネオン効果の作り方 イラストレーターの使い方




文字がかっこいい すごいphotoshopテキストエフェクト厳選80個まとめ 21年改定版 Photoshopvip




簡単 作成1分 輝くネオン風の文字の作り方 Adobe Photoshop 22




クリスタ ネオンの描き方簡単4ステップ ネオンのイラストに効果的な配色も お絵かき図鑑




イラレ ネオン管風作り方 10年使える 可成屋 Kanariya




全て無料 ネオンサインのデザインに使える ネオンフォント素材 Adobe信者nextistの動画 画像編集が楽しくなる小ネタブログ Nextist Skill Box



難しくないお手軽なネオンサインの作り方 ネオアキハバラのロステク デ ジ キャラット2 モノリスグラフ




Illustratorでネオン文字を作成する方法 Wordpressのための便利帳




Photoshopで映画 Tron トロン のネオンロゴテキストをデザインする方法 Photoshopvip Photoshop Tutorial Typography Typography Tutorial Photoshop Text Effects




株式会社ハクロマーク製作所 イラレで簡単 アピアランスを使ったネオン風文字の作り方をご紹介します オーダーのれんドットコムstaffブログ Http Order Noren Com Blog Home Archives Html 企業公式デザイン部 デザイン初心者 デザインのドリル




Cssネオン オシャレなアニメーション付きネオンボタンの作り方




Powerpointで簡単 ネオンデザインの作り方 ブーブロ ブー太主任のブログ




Photoshopでネオン管が光っているような文字の作り方を解説




まちこ 江野 テキストデザイン パンフレット デザイン ロゴデザイン




ネオンライトの製作現場レポート Diyer S リノベと暮らしとdiy




Powerpointで簡単 ネオンデザインの作り方 ブーブロ ブー太主任のブログ




Illustratorでここまでできる すごいチュートリアル 作り方30個まとめ 18年6月度 Photoshopvip




Illustratorでネオン文字を作成する方法 Wordpressのための便利帳




Illustratorでネオン文字を作成する方法 Wordpressのための便利帳




超簡単 Illustratorでネオン効果の作り方 イラストレーターの使い方




つだしん A Twitter ネオンデザインの簡単な作り方 今年バズったツイート振り返り




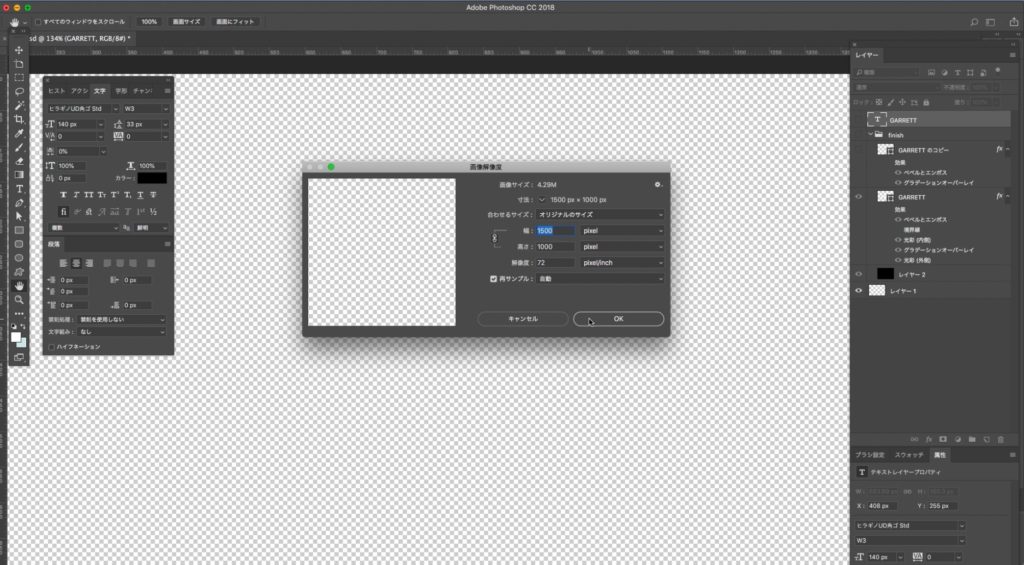
80年代のアニメや映画に出て来そうなネオンカラーロゴの作り方とtシャツデザインへの展開のしかた Garrettmotors ギャレットモータース グラフィックデザイナーが運営する架空のお店



ネオン文字の簡単な作り方 さいたま 川口のホームページ制作は関東ダイイチ




超簡単 Illustratorでネオン効果の作り方 イラストレーターの使い方




80年代のアニメや映画に出て来そうなネオンカラーロゴの作り方とtシャツデザインへの展開のしかた Garrettmotors ギャレットモータース グラフィックデザイナーが運営する架空のお店




つだしん A Twitter ネオンデザインの簡単な作り方 今年バズったツイート振り返り




イラストレーターでネオン文字を作る方法 光を放つネオン管を再現します




ネオンサイン風の文字を手軽に無料文字入れアプリphontoで作るっ デザイン や




ネオンサイン風タイトル ロゴデザインおすすめ素材 英語フォント ブラシ アドオンで簡単 つくるデポ




まちこ 江野 テキストデザイン イラレ ネオンデザイン




Illustratorでネオン文字を作成する方法 Wordpressのための便利帳




Photoshop Illustratorでネオンサイン風ロゴを作る方法 株式会社lig




Photoshopでネオン管が光っているような文字の作り方を解説



Photoshopでオシャレなネオンサインのような文字を作る方法 株式会社テイクフォー



0 件のコメント:
コメントを投稿